이 글은 개인적으로 학습한 내용을 정리하기 위한 글이다.
2024.6.21 작성한 글이다.
https://www.youtube.com/watch?v=By7aAos-sV8&list=UULFBNpDgpRv0nRJvpmxcbk4mQ&index=12
AUTOMATIC1111 WebUI -> Forge 을 거쳐 어느정도 익숙해지면 다음 스텝으로 넘어가야 하는것이 Comfy UI이다.
스테빌리티 매트릭스를 실행해서 설치를 하자. 설치 자체는 아주 쉽기 때문에 영상 초입부에 나오는데로 진행하면 된다.
혹시 설치도 처음이라면 여기를 참조해서 순서대로 보면 된다.
Comfy UI에 대해 문서적으로 자세히 알고 싶으면 여기를 참조하자. 블로그에 아주 잘 정리되어 있다.
스테빌리티 매트릭스를 사용하면 WebUI, WebUI Forge 에서 사용하던 체크포인트, 로라, VAE를 공유해서 사용할수 있기 때문에 그전부터 사용하던 사람은 새로 익히기에 아주 편리하다. 혹시 이 블로그부터 보는 사람이라면 여기부터 순서대로 보면 된다. 참조하자.
설치된 Comfy UI를 실행하면 아래와 같은 화면이 나오는데 하나씩 살펴보자.

위 그림에서 보이는 각각의 창들을 노드라고 부르는데 오른쪽에 Clear를 눌러서 싹 지우고 첨부터 구성해보자.
빈화면에서 마우스 오른쪽 버튼을 눌러서 Add Node > loaders > Load Checkpoint를 선택한다. 그럼 오른쪽 화면과 같은 체크포인트 노드가 하나 추가된다.


체크포인트 모델 우측에 보면 3가지 메뉴가 보이는데
MODEL : 이미지 생성에 두뇌 역할을 하는 모델
CLIP : 텍스트 프롬프트를 모델이 실제로 사용할 수 있는 형식으로 변환하는 역할을 담당
VAE : 원하는 색감을 입혀 원하는 이미지로 변환을 해주는 역할
체크포인트를 추가했으니 프롬프트 노드가 필요하다.
역시 마우스 오른쪽 버튼을 눌러서 하나씩 찾아서 추가하는 방법도 있지만 마우스 왼쪽 버튼을 더블 클릭하면 노드를 검색할 수 있는 창이 뜨게 된다. 검색창에서 prompt라고 입력하면 CLIP Text Encode 를 선택하면 프롬프트를 입력하는 노드가 생성된다.

이렇게 생성된 노드와 CheckPoint 노드의 Clip 하고 마우스로 연결해준다.

다른 방법으로는 Checkpoint 만 있는 상태에서 Clip 포인트에서 마우스로 클릭하고 드래그하면 다른 노드들을 추가할 수 있는 메뉴가 뜨게 된다. 이렇게 하면 CLIP과 연관된 노드들만 뜨게 되므로 좀더 편리하게 추가할수 있다. CLIPTextEncode를 선택하자.

그런데 프롬프트는 긍정 프롬프트와 부정 프롬프트가 있는데 CLIPTextEncode 로는 구분이 되지 않는다. 색을 지정해서 사람이 알아볼수 있게 수정하자. 먼저 추가된 프롬프트 노드에 마우스 오른쪽 버튼을 클릭해서 Colors > 녹색을 지정하자.

마찬가지 방법으로 Title도 수정하자.

이제 부정 프롬프트도 만들자. 이번에는 복사를 이용해보자. 원하는 노드를 ctrl + c를 눌러서 복사하고 ctrl + v를 하게되면 복사 붙여넣기도 된다. 또는 원하는 노드를 선택후에 alt키를 누른 상태에서 드래그하면 그대로 복사가 된다. ctrl를 누른상태에서 영역을 지정하면 다중 선택도 된다.
이렇게 복사된 프롬프트도 Clip에 연결하고 색도 바꾸고 타이틀도 바꿔주자.

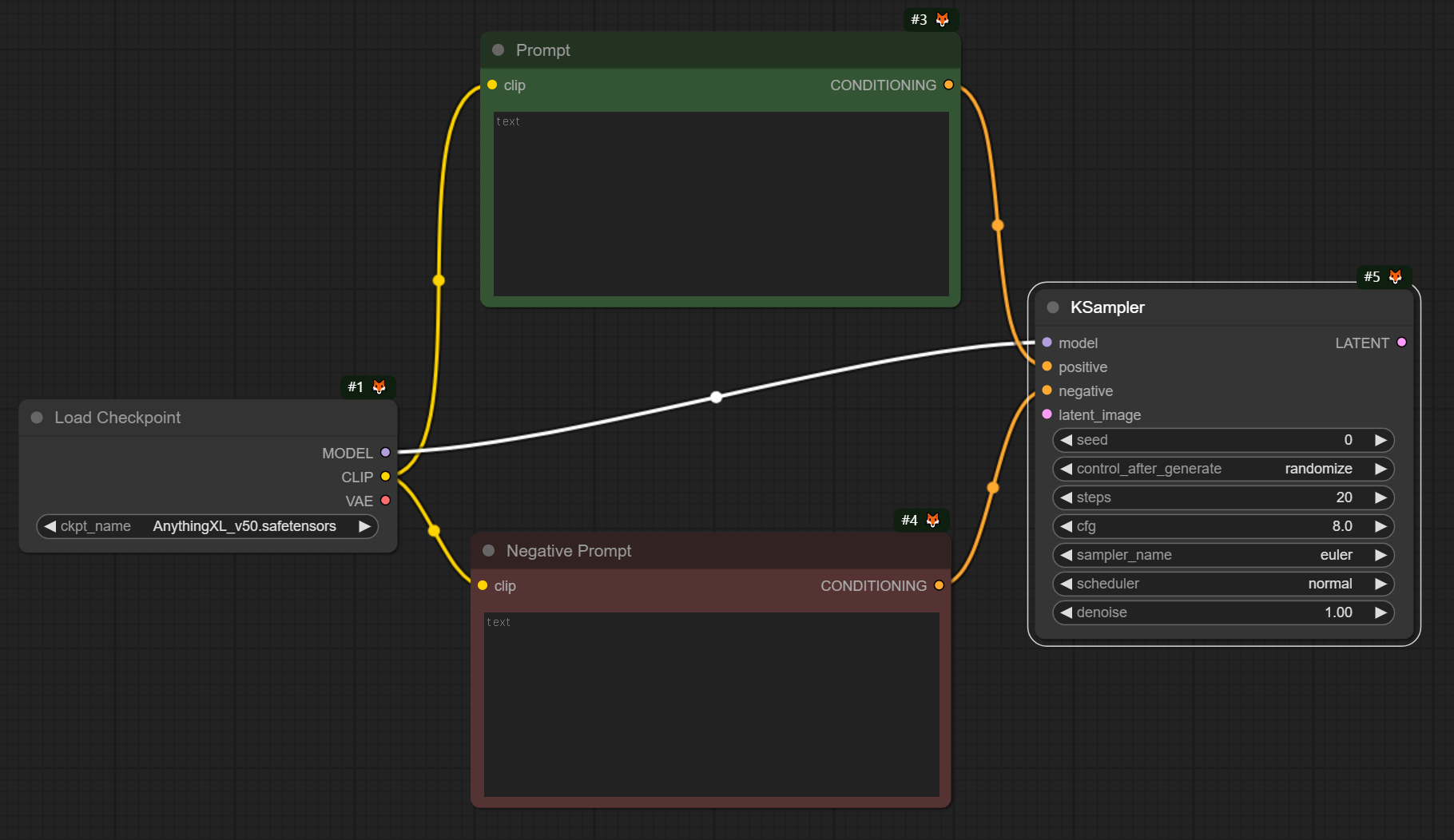
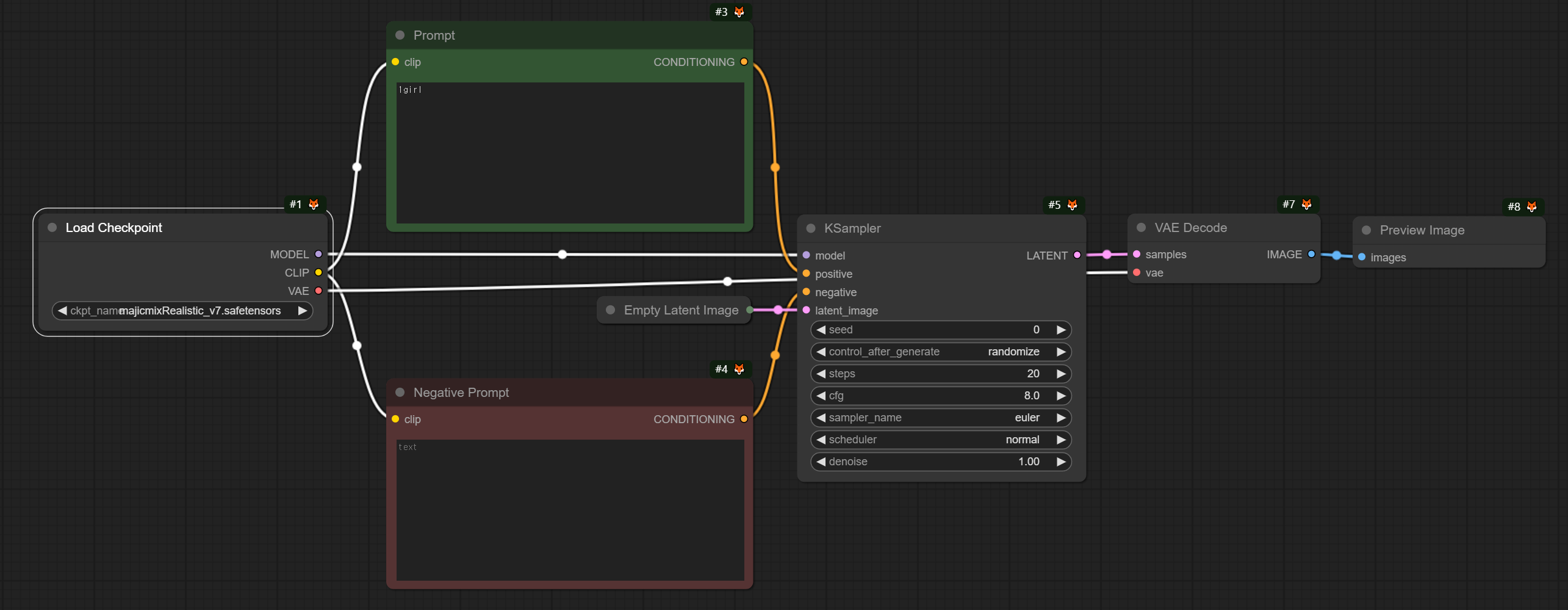
그다음으로 필요한게 Conditioning 인데 Checkpoint 노드에서 Model를 드래그해서 ksampler를 추가하자. 생성후에 각각의 버튼에 적당하게 연결하자. 아마 직관적으로 이해가 될것이다.


KSampler 노드를 자세히 보면 그동안 WebUI에서 쓰던 Seed, steps, cfg등 익숙한 용어들이 보일것이다.
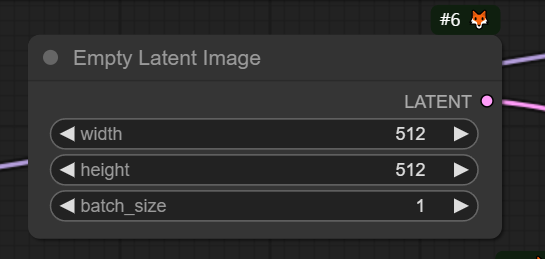
KSampler 노드에 latent_image 연결점이 보이는데 마우스로 드래그앤 드롭해서 EmptyLatentIamge 노드를 추가하자.
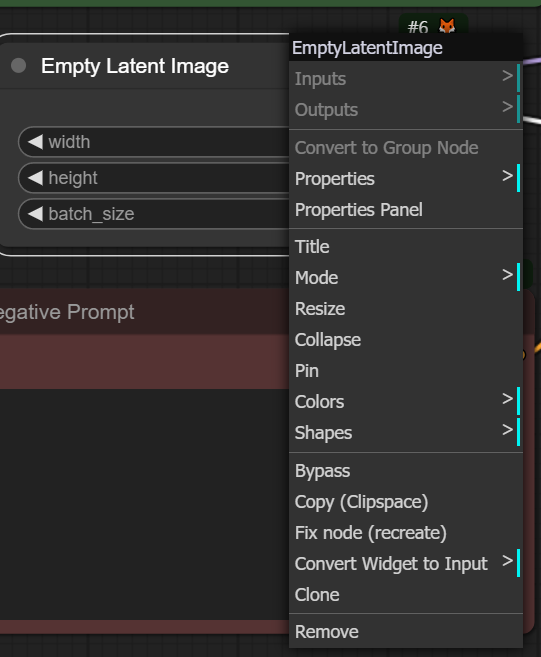
이 노드는 이미지 생성시 크기와 배치 사이즈등을 입력하는 노드인데 잘 사용하지 않는 노드들일 경우에는 마우스 오른쪽 버튼을 눌러서 Collapse로 접어서 공간을 정리할수 있다.



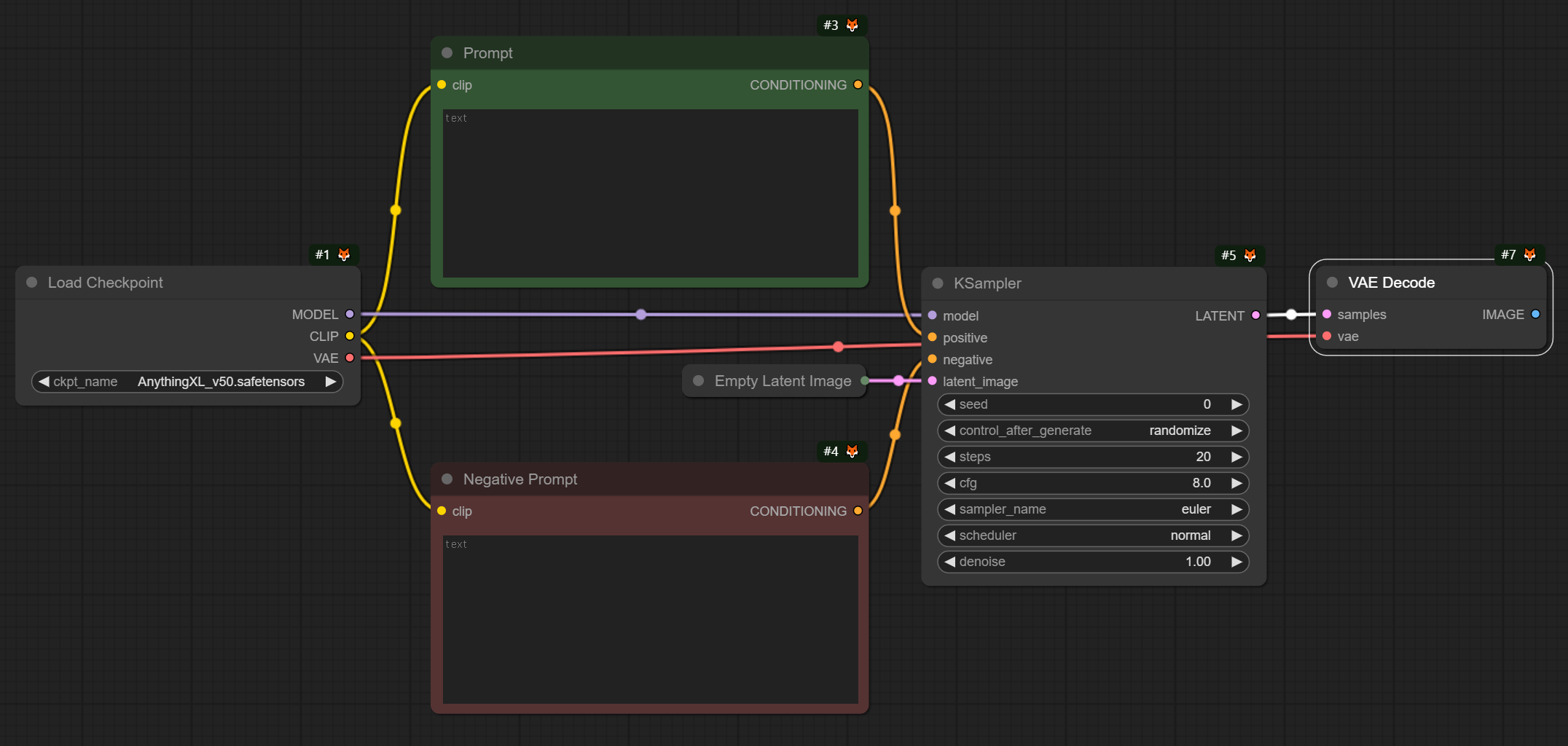
KSampler 노드는 LATENT 이미지가 아웃풋으로 생성되게 된다. 여기서는 VAE 디코드를 세팅하자. VAE 디코드 노드를 생성했다면 Checkpoint 모델의 VAE 와 연결을 해 줄 수가 있다.

VAE Decode의 오른쪽의 Image 연결점에서 Save Image와 Preview Image 노드들을 생성해서 결과를 볼수 있다. Preview Image는 따로 저장은 안하고 결과만 보는 노드이다.
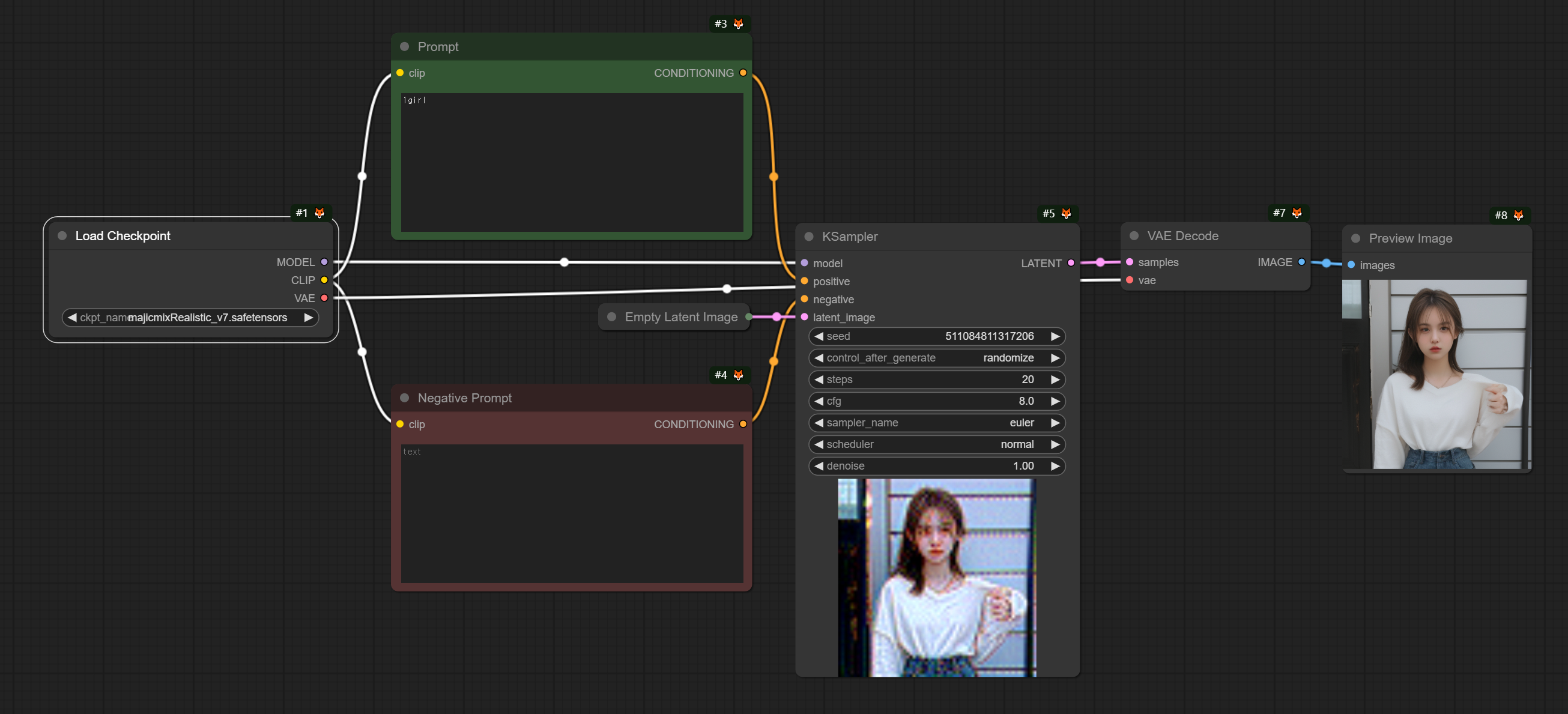
여기까지 구성하면 기본 노드 구성이 완료 되었다. 프롬프트에 적당한 프롬프트를 넣고 맨오른쪽 메뉴에서 Queue Prompt실행하자.

실행을 하면 실행과정이 눈에 보이는데 어떤식으로 이미지가 생성되는지를 실시간으로 느낄수 있다. 기존에 사용하던 워크플로우를 이렇게 직접 구성해서 사용하는게 Comfy UI 이다.

그럼 기존에 사용하던 web ui들과 뭐가 틀리냐면 기존의 UI들은 제공하는 flow대로만 이미지를 생성할 수 있는데 comfyui에선 flow 자체를 사용자가 원하는대로 구성해서 사용하는게 큰 장점이다. 또한 최근에 공개되는 여러 모델들이 가장 처음에는 comfyui에서 사용이 가능하도록 공개를 하고 있다. 여기까지가 기본 사용법과 구성법이고 몇가지 추가 세팅을 알아보자.
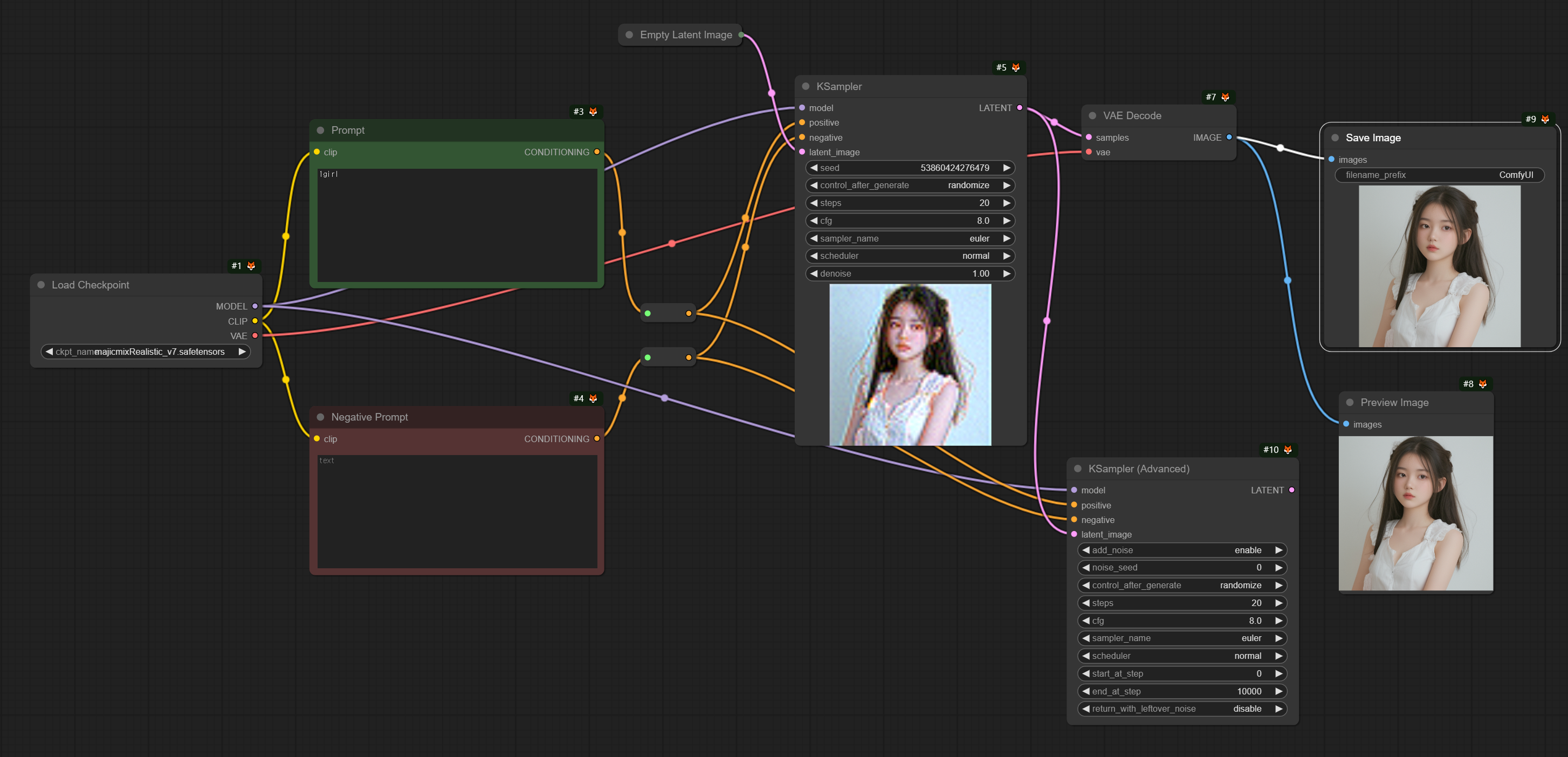
우선 현재 세팅되어 있는 Preview Image는 저장을 하려면 별도 작업을 해야 하는데 자동으로 생성될때 저장되게 하려면 Save Image노드를 추가해놓자. 그런데 Save Image 기본크기가 512x512로 되어 있기 때문에 작은 이미지로 생성되는데
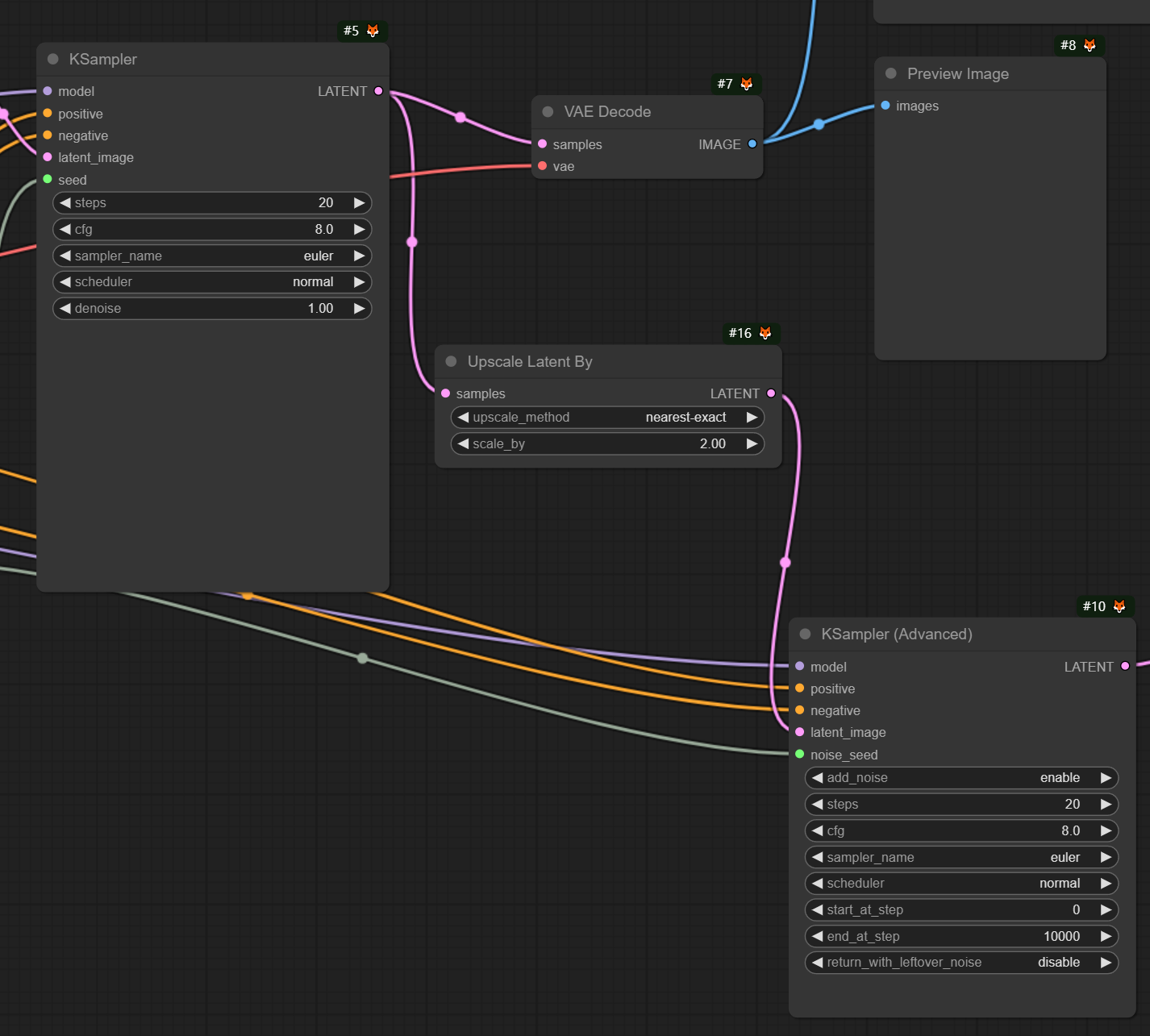
업스케일을 플로우에 추가해보자.
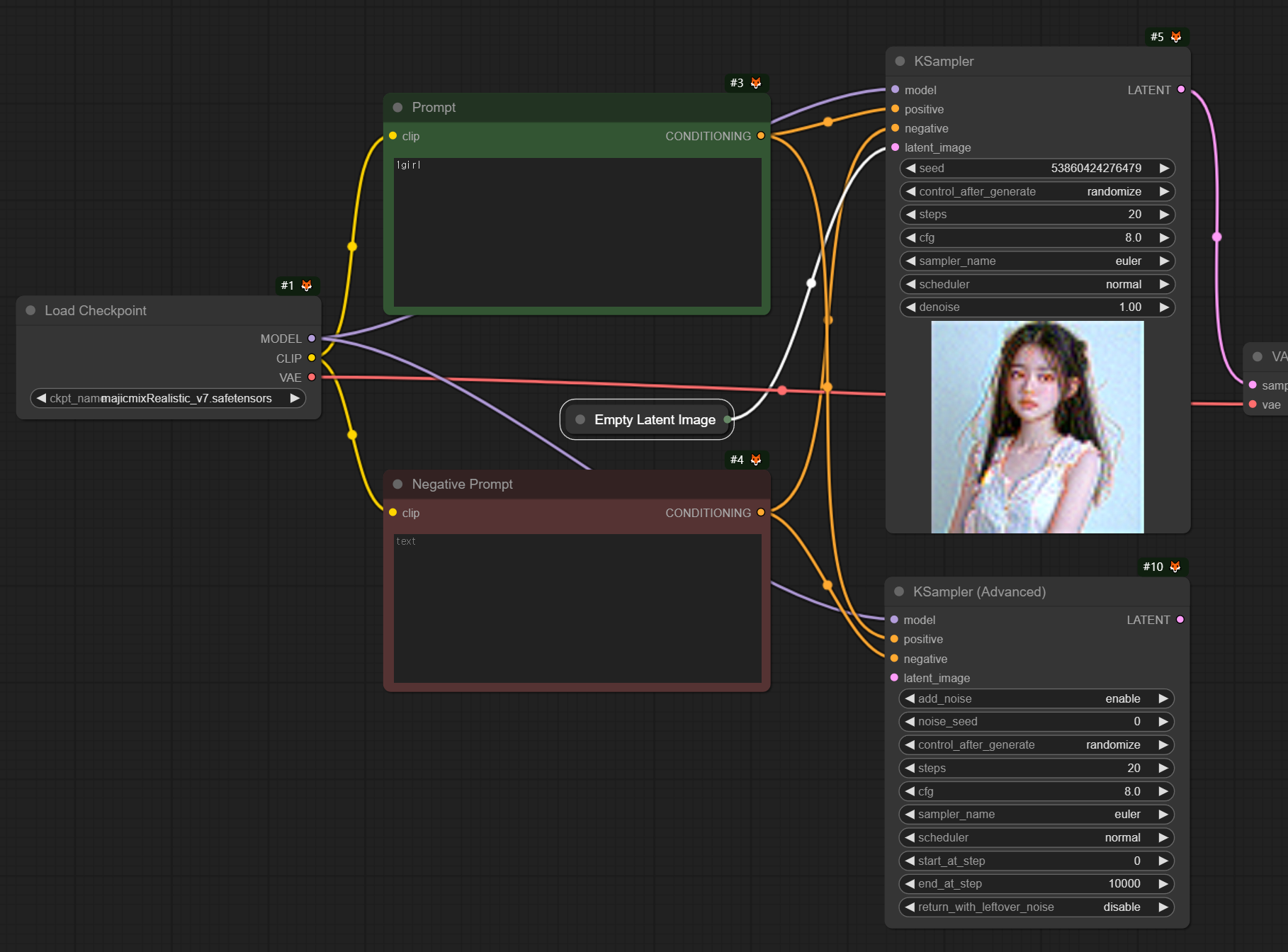
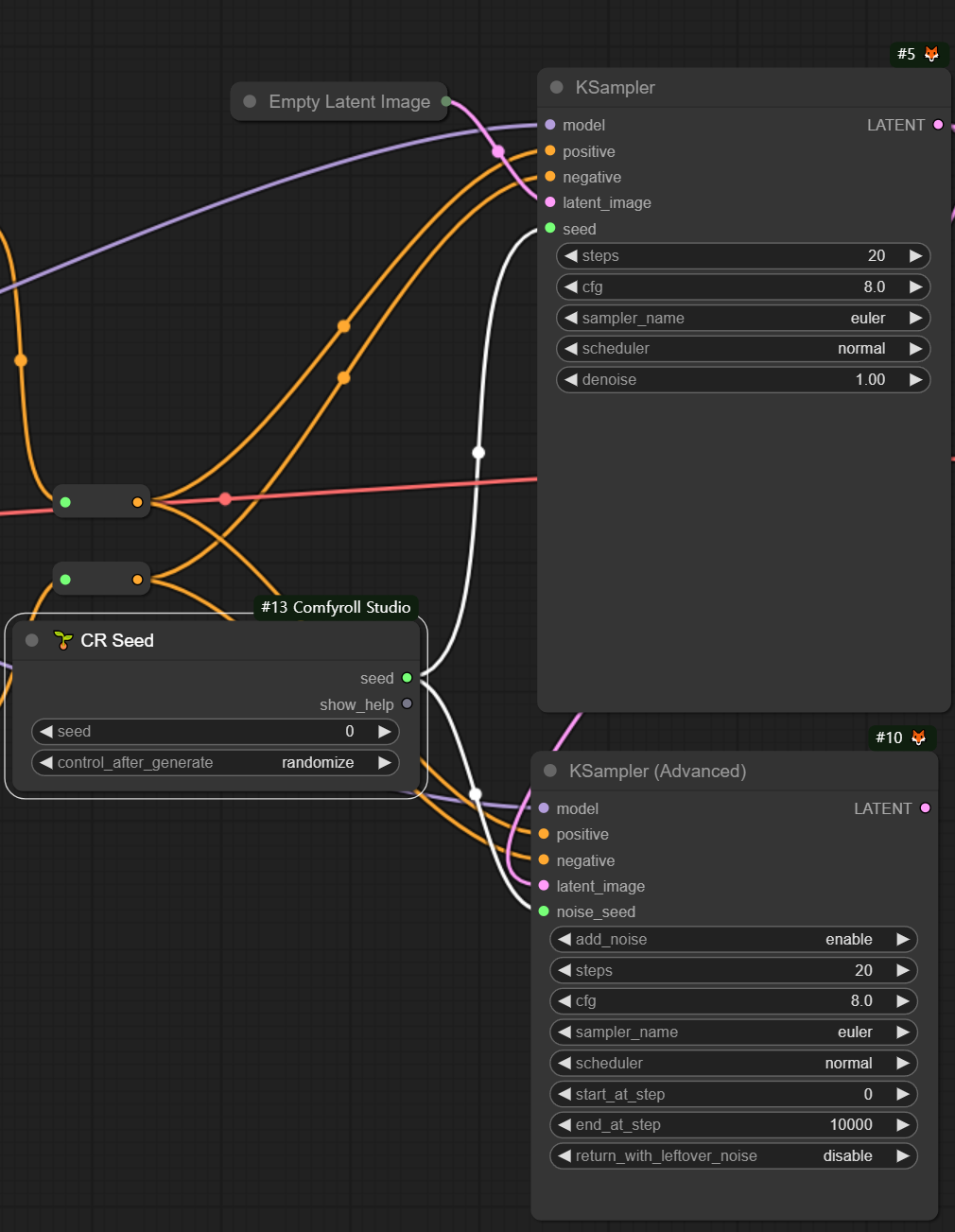
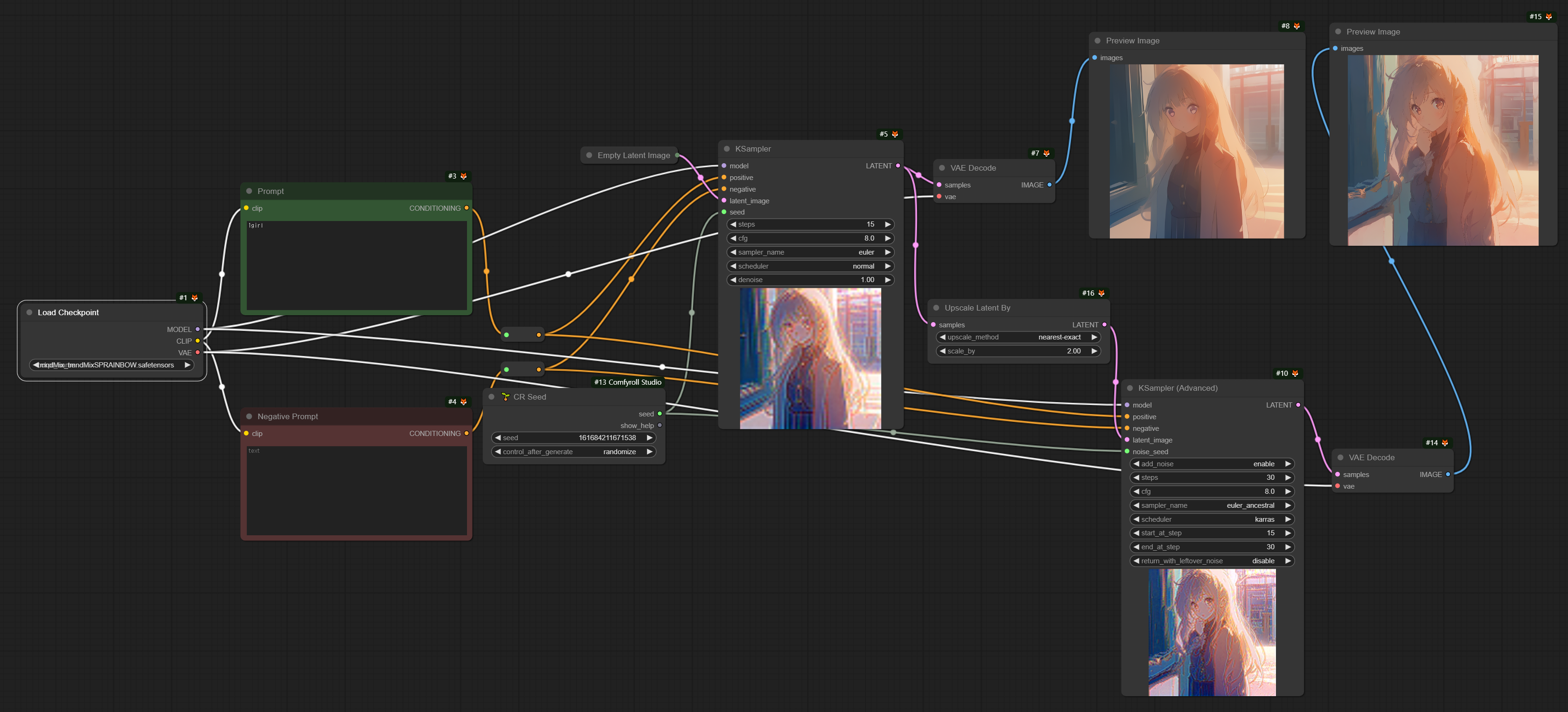
KSampler (Advanced) 노드를 추가해서 KSample와 동일하게 연결하자. 여기까지 진행하면 벌써 각 노드의 연결점이 지저분하게 정신없다.

한 지점에 여러개의 노드가 연결될때는 reroute 를 사용하면 좀 깔끔하게 정리를 할수 있다. 그리고 KSampler (Advanced) 는 latent image를 기본에 생성된 이미지 데이터를 받아서 쓰기때문에 KSampler 의 LATENT 와 연결해 줬다.

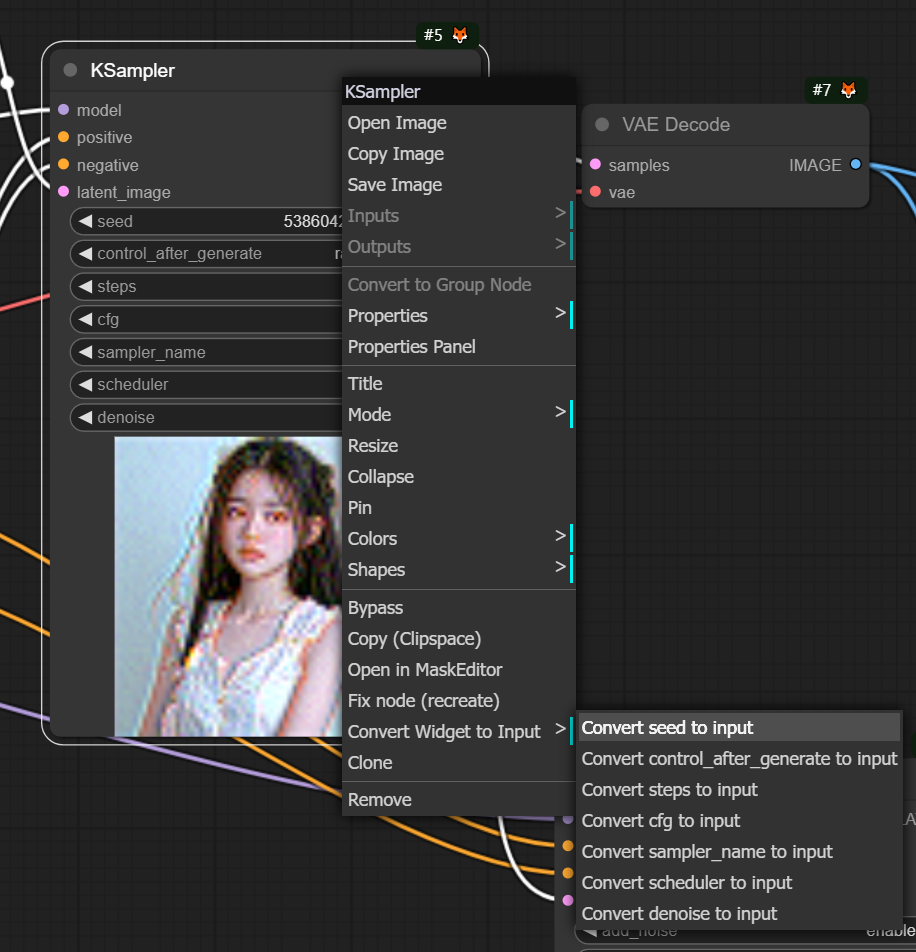
또한 KSampler (Advanced)는 KSampler 에서 값을 받아오기 때문에 Seed값이 고정되어 있어야 한다. KSampler 노드의 오른쪽 클릭해서 Convert Widget to Input > Convert Seed to input를 클릭해서 Seed 값을 외부에서 받게 처리하자. CR SEED라는 노드를 세팅하자.
이때 외부 커스텀 노드를 불러와야 하는데 영상에서는
cr seed 의 경우 custom node 로 Manager 를 통해 설치 해주셔야 합니다. Manager - Install Custom Node - Comfyroll Studio 검색 하여 install 해주신 후 ComfyUI 를 재시작 해주세요.
라고 설명이 되어 있다. 따라할때 Stamility Matrix도 최신버전(2024.6.21기준 2.11.1)으로 업데이트가 되어 있어야 하고
ComfyUI도 업데이트가 되어 있어야 설치할수 있다.

KSampler (Advanced)노드도 오른쪽 클릭해서 Convert Widget to Input > Convert Noise Seed to input를 클릭해서 Seed 값을 외부에서 받게 처리하자. 두개의 노드의 시드값 받는 UI이름이 틀리다! 조심!

현재 업스케일링 때문에 KSampler (Advanced) 노드 작업을 하고 있는데 KSampler 에서는 512x512 사이즈를 입력받아서 출력도 그 사이즈로 하고 있고 그 결과값을 KSampler (Advanced) 에 전달할때는 Upscale Latent By 노드를 통해서 사이즈를 업스케일한 값을 넘겨주어야 한다.

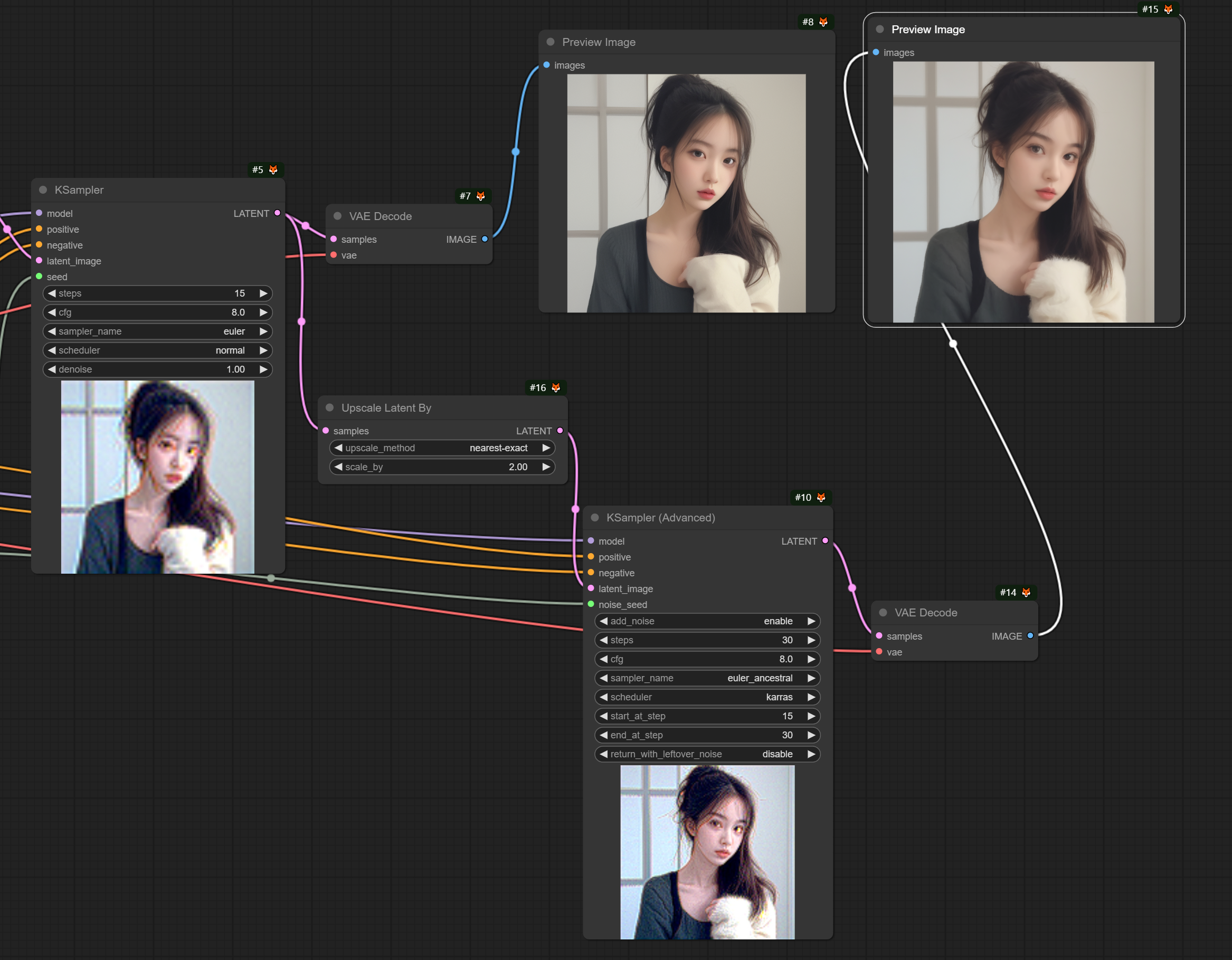
생성전에 KSampler 의 Steps 값을 15 정도로 지정하고 KSampler (Advanced)의 Start_at_step를 15로 지정하면 그 이후에 처리한다는 의미이다. end_at_step은 30정도까지 진행하도록 변경하자. steps도 30으로 변경해줘야 한다.
또한 KSampler 의 scheduler는 normal 로 지정하고 KSampler (Advanced)의 scheduler는 karras로 변경하자.
우측 상단의 좌측이 512, 우측이 1024 버전인데 색감이나 형태도 미묘하게 바뀐걸 알수 있다. scheduler 값등을 변경해서 최종 결과물에 한번 더 변형을 가해서 그런것이다. 털등을 보면 좀 더 섬세하게 바뀐걸 볼 수 있다.

만약 이렇게 작업한 워크플로우를 다른 사람과 공유하고 싶다면 저장을 해서 다운로드해서 공유해서 쓸수가 있다.
그리고 추후 있을 작업을 위해 Comfy Manager를 아래 링크에서 다운받아 영상설명처럼 설치하면 Manager를 쓸수 있다.
https://github.com/ltdrdata/ComfyUI-Manager
ComfyUI는 커스텀노드 설치시 불안정요소가 많아 재설치를 자주 해야 한다.
그럴때마다 기존 설치한 Manager도 다시 설치해줘야 해서 여기다가 설치법을 남겨놓는다.
기존 ComfyUI 설치에 ComfyUI-Manager를 추가하려면 다음 단계를 따르세요.
- 터미널에서 dir로 이동 ComfyUI/custom_nodes(cmd)
- git clone https://github.com/ltdrdata/ComfyUI-Manager.git
- ComfyUI를 다시 시작하세요
매니저를 설치하고 재시작해서 매니저를 클릭하면 영상에서처럼 Badge에 닉네임과 아이콘등을 추가할 수 있고

유용한 확장 프로그램으로는 매니저 화면에서 Install Custom Nodes를 클릭하고 검색창에서 crystools를 검색하면 이미지를 생성할때 cpu, ram, gpu등의 리소스 모니터를 할수 있는 기능을 추가할 수 있다.
업무에 편법으로 응용하기
seed : 161684211671538
model : tmndmix
일반 ksample 만 작동시키면 퀄리티가 떨어지는 모델을 같이 볼수 있다.

'기타 > AI 활용하기 - 스테이블디퓨전' 카테고리의 다른 글
| 스테이블 디퓨전을 활용하기 위한 세팅8 (ComfyUI, ControlNet사용법) (0) | 2024.07.05 |
|---|---|
| 스테이블 디퓨전을 활용하기 위한 세팅 5 (멀티 ControlNet) (0) | 2024.06.02 |
| 스테이블 디퓨전을 활용하기 위한 세팅 4 (Forge 에 ControlNet 모델 설치) (0) | 2024.05.25 |
| 스테이블 디퓨전을 활용하기 위한 세팅 3 (Stable diffusion Forge) (3) | 2024.05.23 |
| 스테이블 디퓨전을 활용하기 위한 세팅 1 (3) | 2024.05.15 |